Cara Membuat Link Chat Whatsapp Pada Blog - Kali ini rekblogging akan memberikan tutorial mengenai cara membuat widget link chat langsung whatsapp pada sebuah blog. Widget chat whatsapp ini biasanya digunakan pada website toko online atau mereka yang mempunyai bisnis online. Tetapi tidak dipungkiri bisa juga dipasang pada blog biasa. Memasang api Whatsapp dalam website biasanya agar memudahkan para klien atau pengunjung untuk menghubungi langsung admin melalui aplikasi pesan instan Whatsapp. Memang ada banyak aplikasi pesan instan seperti line, telegram, WeChat, dan lain-lain. Tetapi menurut Saya, aplikasi Whatsapp cenderung lebih simple dan mudah digunakan.
Cara Membuat Link Chat Whatsapp
Widget Whatsapp yang dihubungkan ke link WA apabila diklik maka akan menuju chat langsung ke nomor yang dituju. Berikut contoh link api whatsapp yang Saya pakai.
Url chat Whatsapp
Url chat Whatsapp
https://api.whatsapp.com/send?phone=6281228408153&text=Permisi%20Admin%20Rekblogging%0APerkenalkan%0ANama%20%3A%0AAlamat%20%3A%0AOrder%20%3ABerikut link defalut Whatsappnya
https://api.whatsapp.com/send?phone=6281228408153
Kamu bisa mengganti nomor handphone sesuai nomor milikmu. Dua angka terdepan (62) merupakan kode negara Indonesia. Setiap negara mempunyai kode nomor telepon yang berbeda-beda yang merupakan kode telepon internasional,artinya berlaku dalam skala internasional.
Baca juga: Tips Memilih Jasa Pengiriman Barang
Baca juga: Tips Memilih Jasa Pengiriman Barang
Cara menambahkan pesan otomatis pada link chat whatsapp
Agar memudahkan klien atau pengunjung yang akan menghubungi melalui pesan WA, maka dibuat chat teks secara otomatis. Menggunakan default teks ketika akan mengirim pesan membuat isi pesan akan lebih tertata apa tujuan atau keperluan yang ingin ditanyakan. Kamu bisa lihat contoh url link wa seperti di atas. Cara membuat format custom teks untuk memulai chatting bisa Kamu lihat tutorialnya di bawah ini.
Permisi%20Admin%20Rekblogging%0APerkenalkan%0ANama%20%3A%0AAlamat%20%3A%0AOrder%20%3A
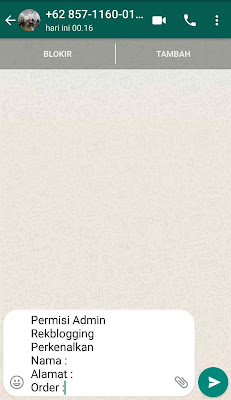
Dari potongan url di atas, pesan teks otomatis tersebut akan muncul seperti ini
Permisi Admin Rekblogging
Perkenalkan
Nama :
Alamat :
Order :
Dalam url tersebut terdapat kode-kode diantara satu kata dengan kata yang lainnya. Berikut penjelasannya.
kode %20 adalah untuk spasi antar kata
kode %0A adalah untuk enter atau baris baru
kode %3A adalah untuk tanda titik dua (:)
kode %3B adalah untuk tanda titik koma (;)
Nah silahkan gunakan kode %20, %0A,atau %3A sesuai format chat yang dibutuhkan. Saran saja untuk membuat auto chat pada whatsapp usahakan jangan terlalu panjang, lebih baik simpel dan memudahkan klien untuk menghubungi pihak admin melalui format teks yang tersedia.
Apabila Kamu juga membutuhkan penulisan dalam chat menggunakan huruf tebal dan miring di Whatsapp. Kamu bisa menggunakan kode seperti di bawah ini.
_tulisan_ untuk huruf miring
*tulisan* untuk huruf tebal
Penggunaan dalam membuat link WA seperti di bawah ini
https://api.whatsapp.com/send?phone=6281228408153&text=Permisi%20Admin%20Rekblogging%0APerkenalkan%0A*Nama*%20%3A%0A*Alamat*%20%3A%0A*Order*%20%3A
Apabila link Whatsapp tersebut dirasa terlalu panjang (sulit di copas) dan juga tidak mudah dihafal, maka Kamu bisa membuat linknya menjadi lebih pendek dan simpel.
Cara membuat custom link url Whatsapp agar lebih pendek.
Menyingkat link WA yang panjang agar lebih pendek dan mudah diingat terdapat beberapa cara gratis yaitu menggunakan google url shortener ow.ly dan bit.ly. Namun kabarnya google akan menutup layanan pendek url miliknya pada 30 Maret 2019. Sehingga Kamu tidak dapat mengakses google shortener, tetapi tautan url yang dipendekkan akan tetap berfungsi.
Menggunakan short url dari google, Kita tidak bisa custom sendiri url sesuai keinginan Kita, sedangkn bit.ly dan ow.ly Kita bisa custom sendiri url sesuai keinginan Kita.
Jika sudah mengetahui bagaimana cara membuat link whatsapp, maka selanjutnya cara mengaplikasikannya ke dalam website.
Cara membuat widget chat whatsapp dalam blog
#1 Buat link chat whatsapp
#2 Buka dashbor blogger
#3 Pilih Tema dan klik Edit HTML
#4 Letakkan script wdiget WA di bawah ini tepat sebelum ]]></b:skin>
.float{
position:fixed;
width:60px;
height:60px;
bottom:80px;
right:20px;
background-color:#25d366;
color:#FFF;
border-radius:50px;
text-align:center;
font-size:30px;
box-shadow: 2px 2px 3px #999;
z-index:100;
}
.my-float{
margin-top:16px;
}#5 Save tema dan pilih menu Tata Letak lalu klik "tambahkan gadget"
#6 Pilih "HTML/Javascript" dan salin kode di bawah ini.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<a href="https://api.whatsapp.com/send?phone=6281234567890&text=Permisi%20Admin%20Rekblogging%0APerkenalkan%0ANama%20%3A%0AAlamat%20%3A%0AOrder%20%3A" class="float" target="_blank">
<i class="fa fa-whatsapp my-float"></i>
</a>Ganti nomor HP dan teks otomatis sesuai dengan yang Kamu butuhkan.
Berikut demo hasil dari widget link wa yang dipasang di blog
Demikian tutorial cara membuat link chat whatsapp dengan memasang widget chat WA di blog. Apabila terdapat alternatif tutorial cara membuat widget wa lainnya akan Saya share lagi. Apabila bingung atau terdapat script yang tidak work bisa langsung disampaikan di kolom komentar.



6 comments
Apakah share link WA aman bagi adsense ?
terima kasih tutorialnya, saya akan coba di website saya www.cateringky.com
Terima kasih infonya
Terimakasih infonya sangat membantu
Infonya akan saya coba. Tksh ya
terimakasih gan.
cara lain yang bisa dengan ikon lebih besar (berupa gambar) anda bisa menambah widget gambar, sisipkan gambar ikon WA bisa anda download dulu di gugel, kalau bisa yang PNG, lalu pada bagian hubungan (link): masukkan "https://wa.me/6281804042334" tanpa tanda kutip (nomor hp anda rubah sendiri) beres dah, contohnya di arghacipta.blogspot.com
EmoticonEmoticon